Typography Hierarchy Design
It then explores how to build hierarchy using. Typography starts by setting a foundation of font families and weights along with fallbacks.

Typography Tips For A More Comfortable Read Inside Design Blog
Typographic hierarchy makes large pieces of text legible and skimmable.

Typography hierarchy design. For example If you look at any website you will find that the text is the most important component of the website content. More on that later. Typography hierarchy plays a key role in organizing text-based information.
Typographic hierarchy is one of the easiest yet most effective forms of visual hierarchy you can use in your designs. Once this hierarchy is established it is important to use it consistently within a project. This in turn has numerous business implications.
Typographic hierarchy is a way of designing text-based content with the highest level of readability in mind. A website designer uses the hierarchy rules to bring a viewers attention to the most crucial information first on a website page. If you are familiar with headings in HTML you will know that there are six levels of headings that can be applied to content although using more than 3-4 levels becomes difficult to follow.
It can help you combine your abilities as a designer with the message you need to relay to your audience to pull together a design that guides the audience through it. As with all good design you dont even realise its there you just process the information quicker and easier. In fact you see it used all the time in both print and online media.
Typography hierarchy plays a vital role in this process cueing readers into what content is. Typography design is the art and science of combining typefaces to support the meaning of text-based content and make it easier for the reader to consume. Visual hierarchy balances form and functionality in a design.
This helps determine what the visitor will read first then second and then in the end. The typographic hierarchy could be structured in a basic way in headings followed by the text. Typographic hierarchy sounds like a technical design term but its a simple technique that youre probably already familiar with.
If the hierarchy is from a brand guideline then constancy should extend to all branded projects. Elements of typographic hierarchy. Designing a typographic hierarchy can help guide users through the information being displayed.
Her goal is to teach designers the best techniques for creating clear levels of importance hierarchy and pointing readers in the right direction navigation whether its for print-based or screen-based communication design. Typography expert Ina Saltz guides you through two essential topics hierarchy and navigation. Images are added throughout the site to help generate interest but ultimately it is the typographic hierarchy.
Typographic hierarchy is one of the key visual hierarchy principles in Graphic Design and its a fundamental element to correctly organise the information you want to transmit with your design that is why every designer should know how to correctly structure your graphic design layout to allow the reader find exactly what he is looking for. Since this article is about hierarchy lets imagine that youre working on a design project and have already chosen a font to work with.
Typography Poster Examples
If youre just starting to dabble in lettering and typography or a seasoned one who wants fresh ideas here are 40 alluring and sexy typography posters that will stimulate your creativity ignite your passion. Not only that special care has to be taken when it comes to the legibility and.

30 Creative Examples Of Typography Poster Designs
Designing typographic posters is no easy task and arranging and modifying each individual component is a skilled task.

Typography poster examples. Typography prints examples Love nature Nature lovers print Nature imagery is always rich textured and fascinating. Designs can come from various sources inspirations from normal everyday happenings muses or even ideas from other designers too. A platform for inspiration research and promotion of good design through the poster culture.
Discover our archive. LAUREN SPENCER KING The Paperworks of Yulia Brodskaya. 20 Examples of Fantastic Usage of Typography in T-Shirt Designs.
Rebecca Chew for Esquire. Designing typographic posters is no easy task and arranging and modifying each individual component is a skilled task. See more ideas about typography typography poster type posters.
Common examples of serif fonts are. Sans-Serif fonts are good for grabbing attention in the title headers and other distinguishing places. A platform for inspiration research and promotion of good design through the poster culture.
Times New Romand Garamond and Georgia. Dec 31 2017 - Explore Scott Gores board Typography Type Specimen Posters followed by 2059 people on Pinterest. In the final peer-assessed assignment in this course youll be asked to design a fully fledged typographic poster.
As designers we love the combination of design and typography to convey a message with feeling and emotion. As always follow each. These images were taken in striking natural locations such as Glen Affric.
So in this final video were going to look at some examples of typographic posters and talk about how the concerns of typography from typeface selection to composition to hierarchy to typesetting can be creatively resolved to produce a compelling piece of design. If all these elements gel in together then youve got an incredible poster. Sep 30 2016 - Typography is all about delivering art and information in a beautiful medium.
Common examples are sans-serif fonts are. See more ideas about typographic poster graphic poster typographic. Feb 6 2013 - Explore Tom Sos board Typographic Poster Examples followed by 511 people on Pinterest.
Make your typography come alive with your designers palette and juicy ideas with these wonderful creative examples of typography designs below. A platform for inspiration research and promotion of good design through the poster culture. As with all visual projects your typography should reflect your design idea and the theme of the poster.
Personalized Name Definition Poster Name Sign Print Custom Wall Art Custom Typography Design Printable Custom Custom Print. EXPECT ANYTHING FROM HER. Not only that special care has to be taken when it comes to the legibility and aesthetics.
These fonts tend to be easy to read and are great for bodies of text. This post brings together 30 creative typography designs into one showcase to fuel you with inspiration. Typography is all about delivering art and information in a beautiful medium.
If Im ever in need of an inspiration fix I look no further than typographic poster designs. 45 out of 5 stars. New Typography Designs.
Typography Grid System
Typography The 8pt Grid When it comes to Type using the 4pt Baseline Grid alongside the 8pt Grid gives you a much more harmonious vertical rhythm throughout your designs. These appear as visual aids in your design spanning the width of your design and repeating vertically at an even internal.

Creative Typography Aisleone Graphic And Design Image Ideas Inspiration On Designspiration
Baseline grids serve to anchor all or nearly all layout elements to a common rhythm.
Typography grid system. Grid compositions always start with the text and the composition size. Repeating the name of a grid area causes the content to span those cells. A baseline grid is one thats established from the baselines your typography sits on.
Aug 5 2015 - Explore Wei Tsengs board Grid System followed by 248 people on Pinterest. Grid Layout The CSS Grid Layout Module offers a grid-based layout system with rows and columns making it easier to design web pages without having to use floats and positioning. In graphic design a grid is a structure usually two-dimensional made up of a series of intersecting straight vertical horizontal and angular or curved lines grid lines used to structure content.
Since column widths are fluid but padding and gutters are fixed widths. Rows must be placed within acontainer fixed-width orcontainer-fluid full-width for proper alignment and padding Use rows to create horizontal groups of columns Content should be placed within columns and only columns may be immediate children of rows. Sketch a rectangle thats 11 with your composition size.
TYPE TWO GRID SYSTEM A grid is a system of vertical and horizontal divisions that organize and create relationships between elements. 12 columns for views from 980px and up. Typographic organization has always been a complex system in that there are so many elements at play such as hierarchy order of reading legibility and contrast.
See more ideas about grid system design graphic design. Then within that rectangle choose the boundaries for your composition. Some Bootstrap grid system rules.
The syntax itself provides a visualization of the structure of the grid. A period signifies an empty cell. Create a baseline grid by choosing the typesize and leading of your text such as 10-pt Scala Pro with 12 pts leading 1012.
The pages below use a grid of four vertical and two horizontal lines. In bootstrap 4 the grid system is built with a mobile-first flexbox and it allows up to 12 columns across the page. The desktop grid based on a 1200px width is 12 columns of 70px each with 15px padding at either side of the viewport and 30px gutters.
Simply align your type to a Baseline Grid of 4 which uses a line-height value that is a multiple of 4 4 8 12 16 20 etc Why 4. What that interval is is largely dependent on your typography scales and line-heights. A grid is a system of horizontal and vertical lines that can guide layout choices.
In many 8pt grid systems a 4pt baseline is used. Modular grids are created by positioning horizontal guidelines in relation to a baseline grid that governs the whole document. Grid system arrangements are usually formal and are intended to create visual order and economy in production.
A grid applied within an image instead of a page using additional angular lines to guide proportions. Defines a grid template by referencing the names of the grid areas which are specified with the grid-area property. In Typographic Systems Kim Elam author of our bestselling books Geometry of Design and Grid Systems explores eight major structural frameworks beyond the gridincluding random radial modular and bilateralsystems.
For example if youre working on an A4 paper then sketch out an A8 size rectangle. In bootstrap the grid system is useful for building quick web page layouts that are responsive to the different devices based on screen sizes. Grids have been part of page layout since the Gutenberg Bible.
In moderation grids can be useful.
Typography Stem
Invisible line marking the height of all ascenders in a font. A curved stroke that is continuous with a straight stem not a bowl.

Anatomy Of Typography Letter Features And Characteristics Chris Koch Freelance Graphic Designer
Typography starts by setting a foundation of font families and weights along with fallbacks.

Typography stem. The bracket is the curved connection between the stem and the serif of a letter. A small stroke where a larger stroke ends its usually decorative. Where the stem rests on the line.
The main vertical strokes of letters. Stem Definition and Translations. It appears on letters like g j.
In typography a stem is a vertical full-length stroke in upright characters ie. A site from the typography network of Schriftkontor Ralf Herrmann FDI Type Foundry Typografieinfo Letter Library. Where the stroke crosses a stem.
Arms legs and joints. A single vertical stroke upwards to create letters like L or F. L H f l hP etc As long as the vertical stroke reaches its appropriate x-height cap-height or ascender height it is considered a stem.
Common Typography Terms Baseline. It then explores how to build hierarchy using size color additional details like line-height and. The beak is a stroke that goes at the end of the arm of a letter as seen in the T above.
A stroke that doesnt connect to another stroke or stem on one or both ends. A horizontal stroke that doesnt connect to a stem. Stem bowl finial terminal spine cross bar counter ligature Blood Fancy In typography the enclosed or partially en-closed circular or curved negative space.
The barb is a sharp and pointed serif. The invisible line letters rest on. The short upward sloping stroke or horizontal projection of characters like the X and L.
Typography is the work of typesetters typographers graphic designers art directors manga artists comic book artists graffiti artists and now anyone who arranges words letters numbers and symbols for publication display or distribution from clerical workers and newsletter writers to anyone self-publishing materials. Lets talk about typography anatomy. Connect one stem to another using a crossbar.
Curved part of a letterform leading into a straight stem. Bottom of j t f a and u Also called a shoulder. Letters with downward strokes that extend past.
When attempting to identify the stem on a particular character it will help associating the character with a plant. On lowercase letters the vertical stroke that extends above the x-height. The tail is a descending stroke of a letter.
Stem is the primary vertical stroke of a letter. The part of a lowercase letter that rises above the main body of the letter as in b d h. Arc of the stem.
Typography Serif Fonts
Exclusive Download Free Fonts Serif Typography 2 Comments 31 Free Font. Fonts W3C font-family Mozilla Developer Network bugzilla49965 Best Practices of Combining Typefaces Sans serif and serif typefaces can be effectively combined if changes are limited to prevent visual chaos.

97 Modern Sans Serif Fonts That Are Perfect For Brands Creativetacos
It is unique but classic quirky but readable and perfect for all types of projects including packaging posters books and more.

Typography serif fonts. 215 of 1052 families. And here are the alternatives to Courier Garamond and Times new Roman. Wild Ones presents Weem a serif handwritting font its sketchy but a strong bone underneath.
The style offers only uppercase characters numbers and some symbols at the moment but the designers promise to release lowercase characters additional symbols and more in the future. Download them for use in your. We also provide delightful beautifully crafted icons for common actions and items.
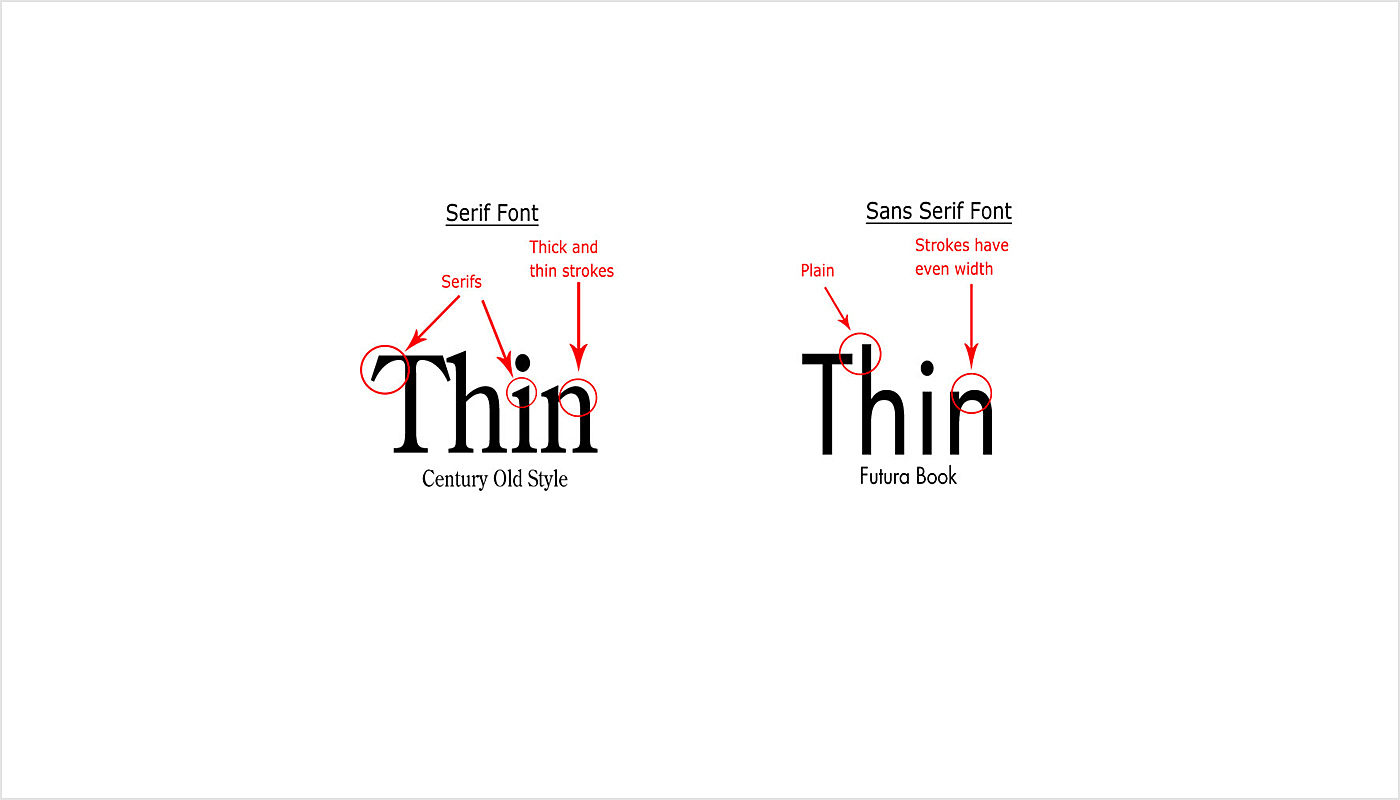
Heres a visual guide on the difference between serif fonts and sans serif fonts. Some of the most popular sans serif fonts on the black include Arial Helvetica Proxima Nova Futura and Calibri. Streusel Kuchen is a relaxed handwritten serif font.
The fine details of serifs especially the more delicate and high-contrast designs dont always display well on screens. Milk is a bold sans serif font that commands attention. Serifs have their roots in ancient Roman square capitals and became widely used with the advent of the printing press.
Morefren is a elegant and classy serif typeface This font is both modern and nostalgic and works great for logos magazine social media etc. The font family includes 3 different styles featuring light regular and bold font weights. Why This Is A Top Pick.
The serifs are placed at an angle which makes it an easy-to-read typeface. Ideal for playful and a bit serious designs - as for headline. Already matched up and ready to be used together for your next design.
They are often used in books magazines and newspapers as serif fonts are considered easier to read in long-form use cases. Download 1023 Serif Fonts. Serif Language Font properties Show only variable fonts.
A typeface or font-family making use of serifs is called a serif typeface. The connection to the scribes can be seen in the rounded strokes and thick to thin lines. Hello introducing the new Morefren Serif Ligature Font.
Streusel Kuchen has a complete character set with uppercase lowercase punctuation numerals and Western and Central European glyph support. Google Fonts is a library of 1052 free licensed font families and APIs for conveniently using the fonts via CSS and Android. Serif typefaces tend to be thought of as classic and traditional whereas sans-serif typefaces are thought of as more modern and contemporary.
As an added bonus it also comes with 15 abstract shapes in vector file formats. Examples of serif font styles are old-style serif fonts such as Garamond. 1001 Free Fonts offers the best selection of Serif Fonts for Windows and Macintosh.
These serif fonts are typically used in newspapers because they make reading quick and easy. Best Sans Serif Fonts Free. The font is free for both personal and commercial use.
Pomino is a family of serif fonts that comes with multiple styles you can choose from to craft various professional designs. The key is to ensure that the result respects the content and reinforces the information hierarchy and overall. Some of the most commonly used serif fonts include Times New Roman Garamond Baskerville Georgia and Courier New.
A serif font is a font with small strokes or extensions at the end of its longer strokes. Old Style serif fonts date back to the 1400s and were inspired by the calligraphy of the day. In typography a serif is a small line or stroke regularly attached to the end of a larger stroke in a letter or symbol within a particular font or family of fonts.
